Què podem fer si volem treballar amb una plantilla de wordpress però a la vegada li volem fer modificacions i aquestes requereixen que editem algún dels seus fitxers? La resposta és Child Theme.
WordPress necessita una plantilla per a poder mostrar la plana. És el que fa servir per a construir el web i fins i tot per dotar al propi wordpress de més funcionalitats.
Com qualsevol cosa dins d’un wordpress, és molt important mantenir les plantilles actualitzades i per tant és aconsellable no modificar-les directament per tal de no perdre els nostres canvis en el moment d’actualitzar-la.
Els Child Theme o plantilles filles és la manera que té wordpress de permetre’ns modificar la plantilla original sense haver d’editar directament els seus fitxers. D’aquesta manera la podem actualitzar en tot moment sense perdre cap de les modificacions fetes.
Què és exactament un child theme i com funciona?
Un child theme o tema fill de wordpress és un tema que hereta tot el disseny i funcionalitats del seu tema pare i que a la vegada permet modificar-les o ampliar-les.
Quan el nostre web funciona amb tema fill el que fa el wordpress és primer mirar si dins el tema fill hi ha algun fitxer que doti de més funcionalitats el web o si hi ha algun fitxer que estiugui sobreescrivint el mateix fitxer de la plantilla original. Si és així té prioritat el fitxer de la plantilla filla, si no existeix el wordpress fa servir el de la plantilla pare.
Com es crea un child theme?
Un tema fill el podem crear directament al servidor, en aquest cas cal poder accedir a l’estructura de fitxers del nostre allotjament, ja sigui per FTP o des del gestor de fitxers que subministren molts proveïdors com per exemple cpanel o plesk, o crear tots els fitxers al nostre ordinador i després instal·lar-lo.
El primer que cal fer és crear una carpeta. El nom de la carpeta serà el nom intern del nostre tema fill, per exemple el_meu_tema_fill.
Si estem creant el tema fill directament al servidor web, hem de crear aquesta carpeta dins de la carpeta wp-content/themes.
Tots els fitxers que creem a partir d’ara aniran dins aquesta carpeta.
Fitxer style.css
Creem un fitxer amb el nom style.css que és el fitxer on hi ha els paràmetres bàsics d’un tema.
Dins aquest fitxer cal posar el següent:
/*
Theme Name: Arluk Child Theme
Theme URI: https://www.arluksoft.com
Description: Descripció del teu tema
Author: Vivian
Author URI: https://www.arluksoft.com
Template: Nom del directori del tema pare
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: etiquetes
Text domain: domini-del-tema
*/
On:
Theme Name: podem posar el nom que volem que tingui el nostre tema. Aquest nom només es veurà en accedir a l’apartat Temes dins el backoffice del wordpress.
Theme URI: Camp no obligatori. Laq URL de la plana del tema fill.
Description: Camp no obligatori. Descripció del tema fill. Aquesta descripció només es veurà en accedir a l’apartat Temes dins el backoffice del wordpress.
Author: Camp no obligatori. EL nom de l’autor del tema fill. Només es veurà en accedir a l’apartat Temes dins el backoffice del wordpress.
Autor URI: Camp no obligatori. La URL de l’autor del tema fill. Només es veurà en accedir a l’apartat Temes dins el backoffice del wordpress.
Template: Nom del directori on està el tema pare. Ha de ser el nom exacte del directori, incloent majúscules i minúscules. Aquest és el camp més important de tots.
Version: Camp no obligatori. Versió del tema fill.
License: Camp no obligatori. Llicència que aplica al tema fill.
License URI: Camp no obligatori. URL de la llicència.
Tags: Camp no obligatori. Llista d’etiquetes que defineixen el tema i que permeten la cerca del tema. Nosaltres no la fem servir perquè generalment son temes interns. També s’hi poden posar les etiquetes que tingui el tema pare.
Text domain: Camp no obligatori. Aquest camp és útil si es vol que el nostre tema fill sigui traduible. Per exemple, creem una plana nova que utilitza alguna etiqueta, en comptes de posar el nom de l’etiqueta forçat en un idioma, la podem fer traduible.
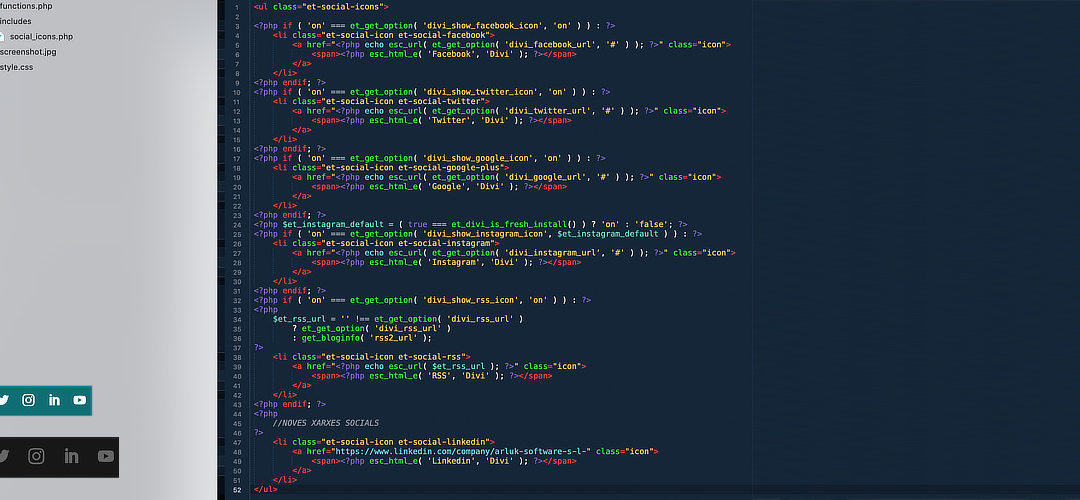
Fitxer functions.php
A la mateixa carpeta cal crear el fitxer functions.php.
A aquest fitxer caldria posar un codi semblant a
<?phpfunction tema_fill_encua_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'tema_fill_encua_styles' ); ?>
Amb aquest codi, el que li estem dient a wordpress és que carregui el fitxer style.css del tema pare per a poder utilitzar tots els estils definits.
Dins aquest fitxer php és on es podria escriure el codi necessari per ampliar la funcionalitat o modificar el comportament del nostre wordpress. Per exemple, li podríem dir que no volem que es mostri el botó de “Comprar” al nostre woocomerce en cas que l’estiguéssim fent servir, o podríem crear un nou Giny (widget) per a fer servir amb el nostre web.
Fitxer screenshot.png
Aquest fitxer és el que utilitza wordpress per mostrar una previsualització a l’apartat Temes dins el backoffice del wordpress.
Aquesta imatge hauria de ser un .png tot i que també pot ser un .jpg, .jped i .gif.
La mida d’aquesta imatge hauria de ser 1200px x 900px

Com s’instal·la un child theme
Si els fitxers anteriors els hem creat directament al nostre servidor només caldrà que anem a Aparença -> Temes al backoffice del nostre wordpress i activem el tema fill.
Si els fitxers els hem creat al nostre ordinador aleshores podem instal·lar el tema des del backoffice del nostre wordpress.
Primer caldrà que comprimim la carpeta on estan tots els fitxers del nostre tema. Després anem a Aparença -> Temes i a la part superior tenim un botó que diu “Afegeix“. Un cop ens carregui la plana que ens permet instal·lar temes des d’internet directament, seleccionarem el botó “Penja el tema“, també a la part superior, i el seleccionem de dins el nostre ordinador.
Un cop carregat ja el podem activar.