La plantilla de wordpress Divi permet posar, des de la seva zona de configuració, 4 xarxes socials: facebook, twitter, Google+ i instagram. Però què podem fer si nosaltres en tenim alguna altra.
La solució és senzilla però hauriem de treballar amb una plantilla Child (filla) de l’original.
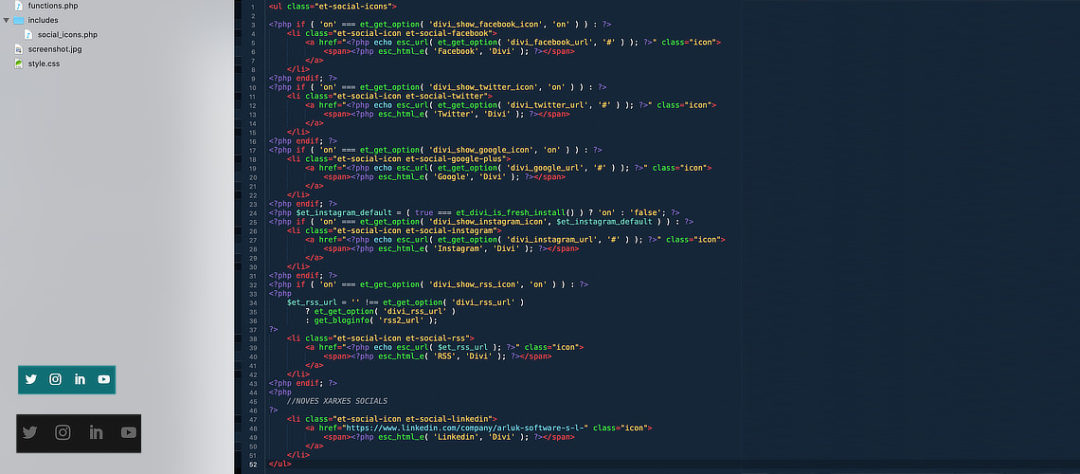
La plantilla Divi utilitza el fitxer que hi ha a la carpeta del tema includes/social_icons.php per pintar les xarxes socials tant de la capçalera com del peu. Si modifiquem aquest fitxer directament en les properes actualitzacions podriem perdre aquestes modificacions, per això recomanem treballar amb un Child theme.
El que cal fer és crear una carpeta includes a l’arrel del nostre child theme i copiar-hi aquest fitxer per poder-lo modificar.
Quines modificacions cal fer?
Per cada xarxa social dins el fitxer hi ha un codi semblant a aquest. A l’exemple he posat el codi de twitter.
Dins aquest tros de codi fa un if per saber si la xarxa en concret està indicada a les opcions de la plantilla i en cas afirmatiu pinta la icona de la xarxa.
<?php
if ( 'on' === et_get_option( 'divi_show_twitter_icon', 'on' ) ) : ?><li class="et-social-icon et-social-twitter"><a href="/<?php echo esc_url( et_get_option( 'divi_twitter_url', '#' ) );?>" class="icon"><span><?php esc_html_e( 'Twitter', 'Divi' );?></span></a></li>
<?php endif;?>
En el nostre cas no ens caldria posar aquest if perquè posarem directament la xarxa que ens interessa.
La plantilla Divi ve amb 14 icones preconfigurades que son les següents:
.et-social-facebook a.icon:before { content: '\e093'; }
.et-social-twitter a.icon:before { content: '\e094'; }
.et-social-google-plus a.icon:before { content: '\e096'; }
.et-social-pinterest a.icon:before { content: '\e095'; }
.et-social-linkedin a.icon:before { content: '\e09d'; }
.et-social-tumblr a.icon:before { content: '\e097'; }
.et-social-instagram a.icon:before { content: '\e09a'; }
.et-social-skype a.icon:before { content: '\e0a2'; }
.et-social-flikr a.icon:before { content: '\e0a6'; }
.et-social-myspace a.icon:before { content: '\e0a1'; }
.et-social-dribbble a.icon:before { content: '\e09b'; }
.et-social-youtube a.icon:before { content: '\e0a3'; }
.et-social-vimeo a.icon:before { content: '\e09c'; }
.et-social-rss a.icon:before { content: '\e09e'; }
En el nostre cas volem afegir al nostre web el Linkedin, com ho farem?
Hem d’afegir al fitxer social_icons.php el següent codi
<li class="et-social-icon et-social-linkedin"><a href="/https://www.linkedin.com/company/arluk-software-s-l-" class="icon"><span><?php esc_html_e( 'Linkedin', 'Divi' );?></span></a></li>
Hem eliminat del principi
<?php if ( 'on' === et_get_option( 'divi_show_twitter_icon', 'on' ) ) : ?>
i del final
<?php endif;?>
Hem modificat
<?php echo esc_url( et_get_option( 'divi_twitter_url', '#' ) );?>
per la URL del nostre Linkedin.
I l’últim canvi és modificar
et-social-twitter
per
et-social-linkedin